Fala pessoal, tudo em ordem?
A alguns dias eu fiz um post ensinando a fazer um efeito de hover muito bacana nos botões do Web Acappella, se você não viu corre lá e aprenda que seus projetos vão subir de nível, CLIQUE AQUI.
Estou falando desse post, pois hoje vou ensinar outro truque super legal que vai incrementar ainda mais seus sites e vamos usar esse mesmo sistema de classes que ensinei nesse post CLIQUE AQUI.
Efeito top
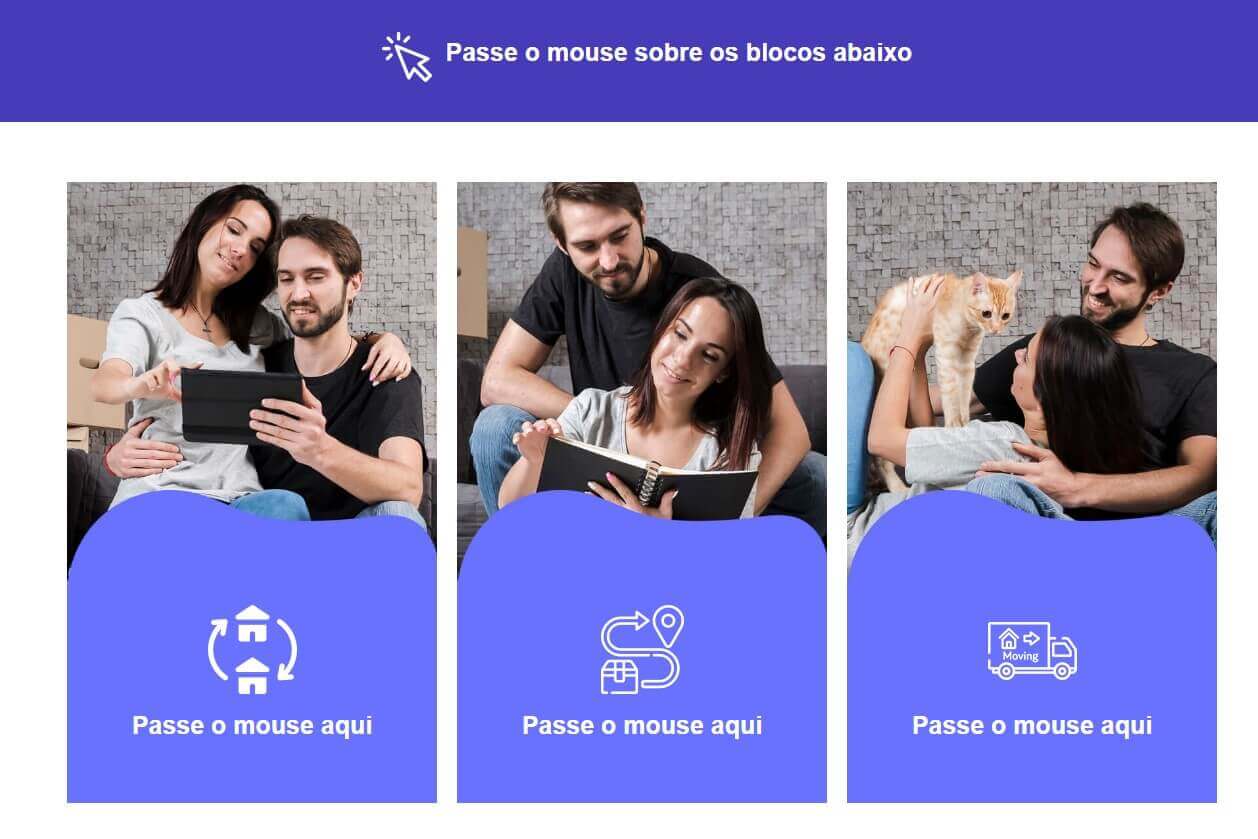
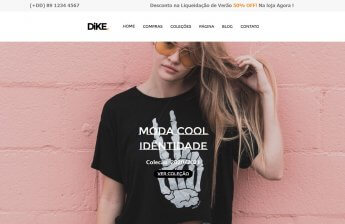
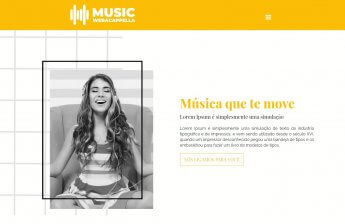
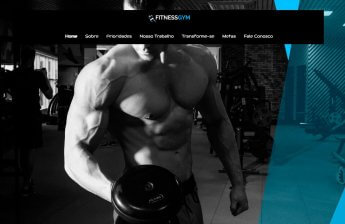
Você vai aprender a fazer um efeito top nos blocos do Web Acappella, clique no botão abaixo e passe o mouse sobre os blocos do Web Acappella, você vai ver que eles vão saltar para frente dando um ar de movimento e sofisticação, e acredite em mim, são esses detalhes que separam sites bonitos de sites tops, a distância do bom pro excelente está nos pequenos detalhes.
Ver efeitoMão na massa
Como eu já expliquei a parte de classe css e etc no post que citei acima vamos direto para o tutorial.
Passo 1
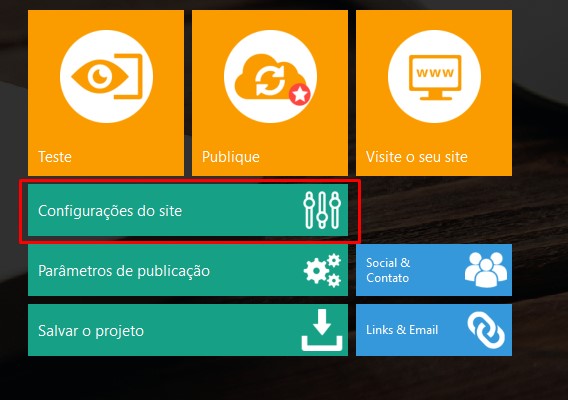
Abra seu Web Acappella e vá em “Configurações do site”

Passo 2
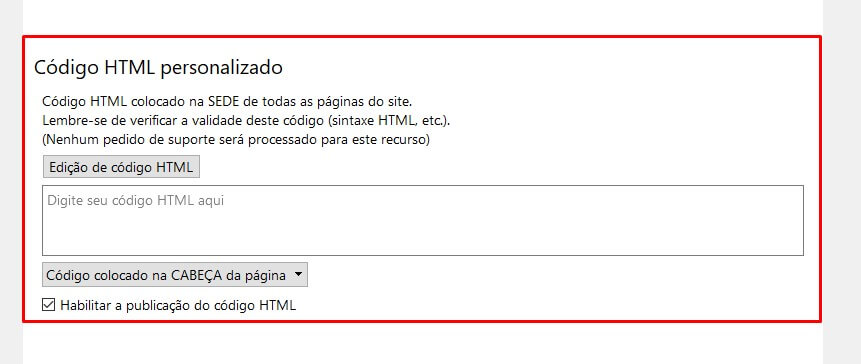
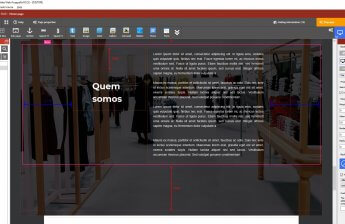
Desça até a sessão de “Código HTML personalizado”

Passo 3
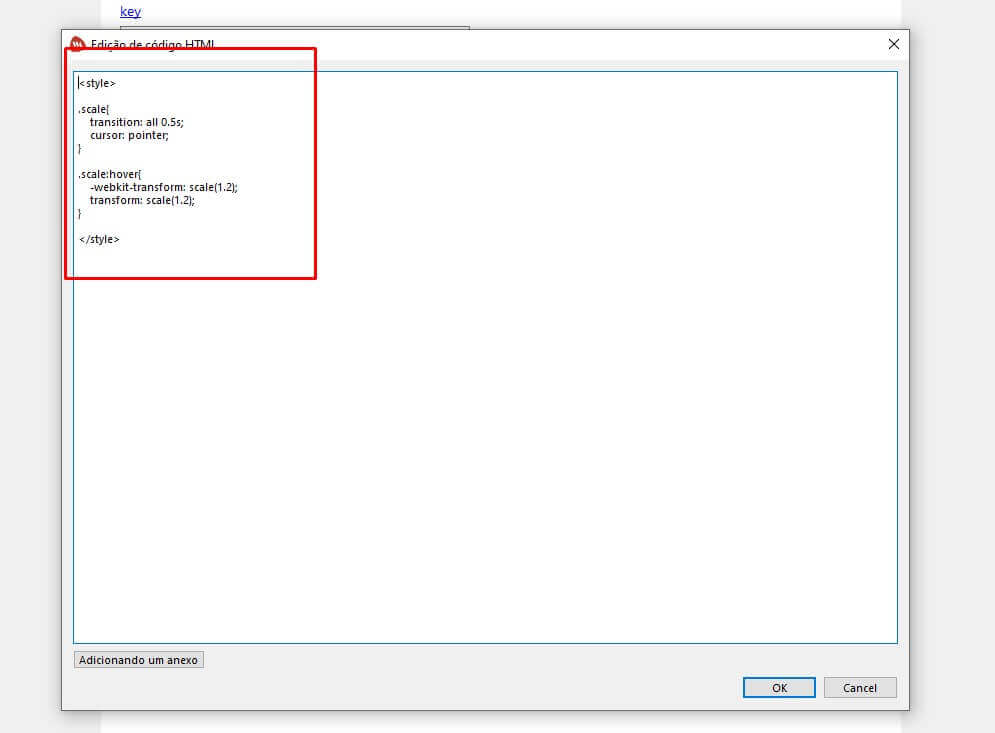
Você vai colar o código a seguir EXATAMENTE como está, sem realizar nenhuma alteração:
<style>
.scale{
transition: all 0.5s;
cursor: pointer;
}
.scale:hover{
-webkit-transform: scale(1.2);
transform: scale(1.2);
}
</style>
Ele vai ficar assim

Passo 4
Clique em “Salvar e sair”

Passo 5
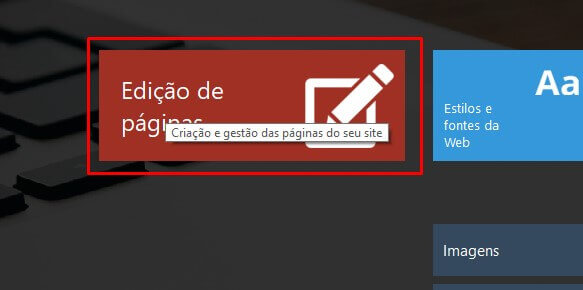
Vá em editar páginas

Passo 6
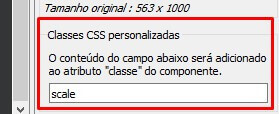
Agora você vai clicar em cima de uma box ou sub-box, de acordo com sua preferência e vai no canto inferior direito no menu de ações onde está “Classes CSS Personalizadas”, você vai colocar assim scale lá ficando EXATAMENTE como a imagem abaixo:

PRONTO! Basta publicar que seu bloco vai ter o efeito como no exemplo abaixo:
Ver efeitoEspero ter ajudado, até a próxima.
Dúvidas, deixa nos comentários.








Show!!
Essa foi de fera mesmo!!! Palmas de pé!!!
Obrigado.
Obrigado amigo
Otimo, Tutorial,
Sempre Aprendendo Coisa Novas como vc..
Parabéns…
Show D+