Fala pessoal, como estão? Hoje vou ensinar vocês a utilizarem um hover super legal em box’s e sub-box’s no Web Acappella.
Lembrando que vamos usar aquele mesmo recurso de CLASSES CSS, se está por fora basta clicar aqui que você vai entender.
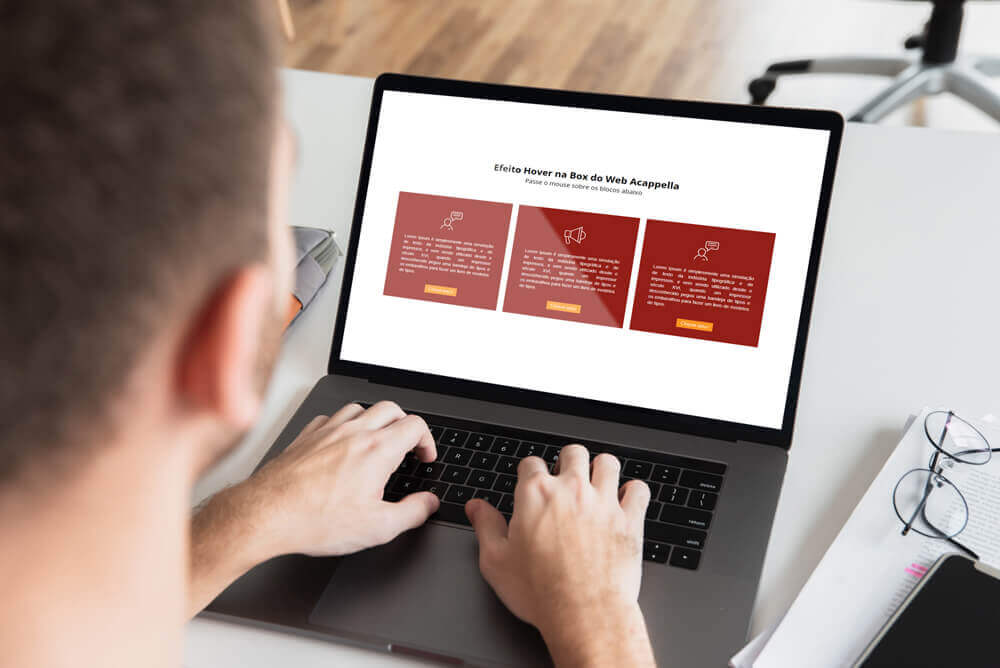
Efeito Hover 😎
Esse efeito é muito top, quando você passa o mouse ele traz uma cor da direita para esquerda dando um movimento bem legal.
Ver efeitoMão na massa
Vamos ao tutorial
Passo 1
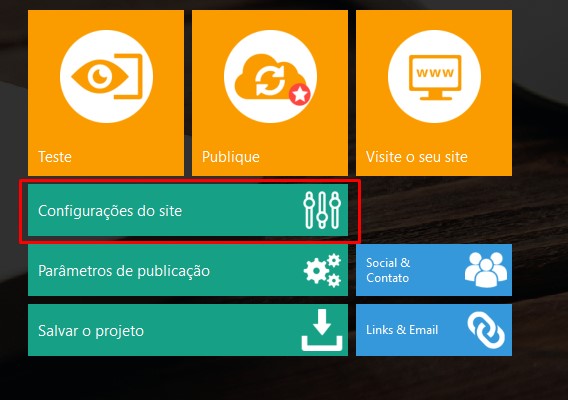
Abra seu Web Acappella e vá em “Configurações do site”

Passo 2
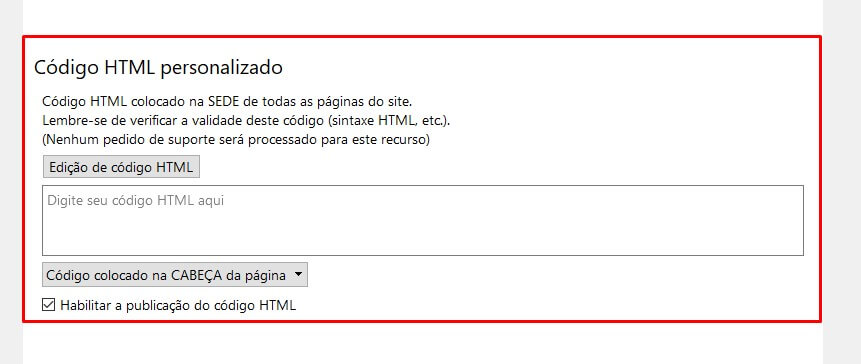
Desça até a sessão de “Código HTML personalizado”

Passo 3
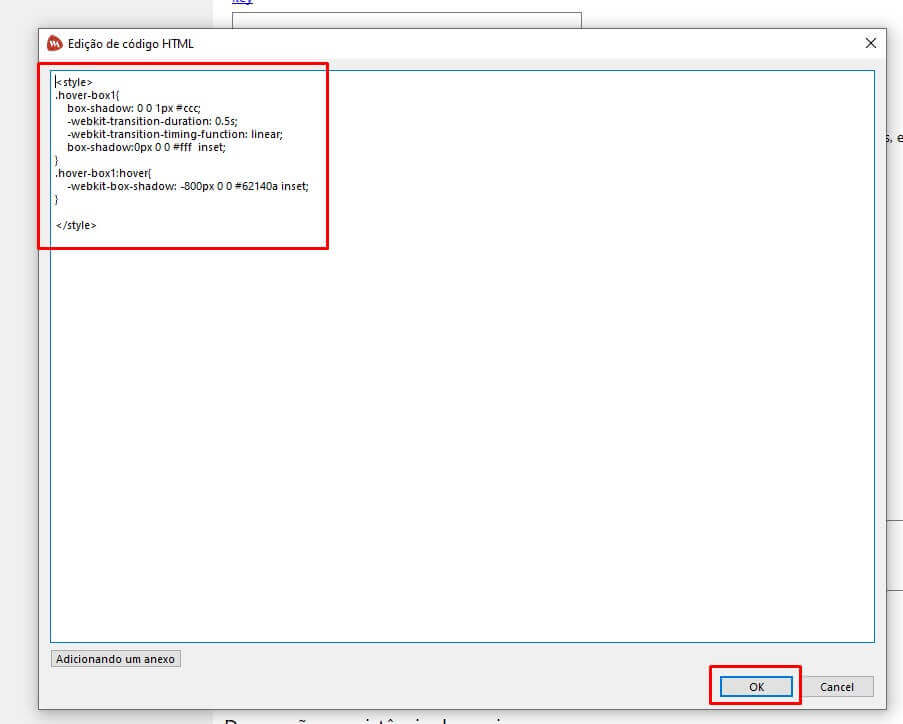
Cole o código a seguir:
<style>
.hover-box1{
box-shadow: 0 0 1px #ccc;
-webkit-transition-duration: 0.5s;
-webkit-transition-timing-function: linear;
box-shadow:0px 0 0 #fff inset;
}
.hover-box1:hover{
-webkit-box-shadow: -800px 0 0 #62140a inset;
}
</style>Você vai alterar apenas essa linha:
-webkit-box-shadow: -800px 0 0 #62140a inset;
O -800px é a largura que o efeito vai caminhar, exemplo, se sua box ou subbox ter 1200px de largura só vai precisar aumentar esse número para -1300px, a #62140a é a cor do hover, basta colocar lá a cor que deseja. Vai ficar assim.

Passo 4
Clique em “Salvar e sair”

Passo 5
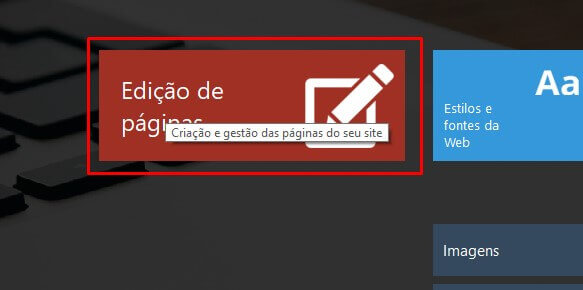
Vá em editar páginas

Passo 6
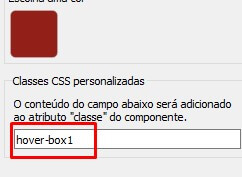
Agora você vai na box ou subbox que vai aplicar o efeito, clica em cima, no canto inferior direito no menu de ações onde está “Classes CSS Personalizadas”, você vai colocar assim hover-box1 lá ficando EXATAMENTE como a imagem abaixo:

PRONTO! Basta publicar que seu elemento vai ter o efeito como no exemplo abaixo:
Ver efeito
Até a próxima pessoal! Dúvidas deixem nos comentários.








Parabéns pelo post!!!
Obrigado.