Fala pessoal, como estão? O post de hoje será um dos mais importantes, pois eu vou tratar sobre como você pode compartilhar seu site nas mídias sociais, seja Facebook ou WhatsApp, o fato é que o site vai com uma imagem legal, um título e uma descrição, algo que se pensado pode atrair muitos usuários para o seu site.
Para ser prático
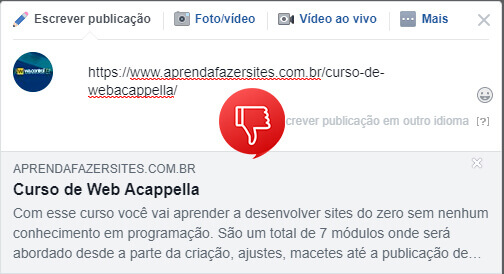
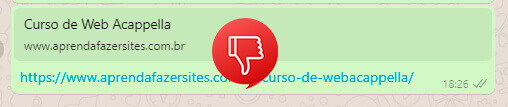
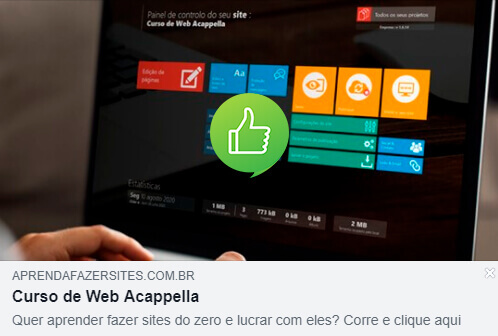
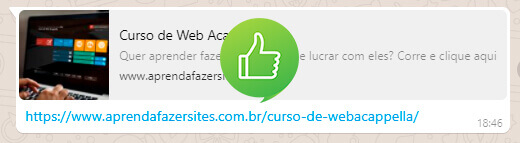
Você aprenderá a configurar seu site feito no Web Acappella de modo que quando ele for compartilhado nas mídias sociais aparecerá da maneira certa. Confira abaixo a forma errada e a forma certa.
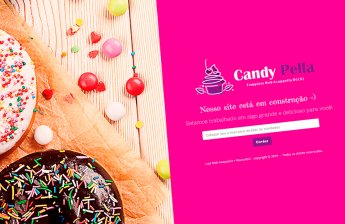
Errado


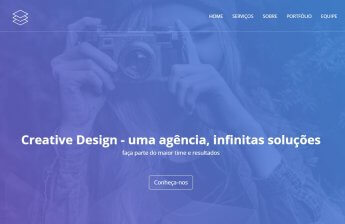
Certo


E o que isso importa?
Importa e muito, pois quando seu site é compartilhado, a ideia é que as pessoas se sintam interessadas em acessá-lo, e qual é a chance disso acontecer sem foto, ou uma foto ruim, com um título apenas da página no site e sem uma descrição apropriada? Agora imagina no exemplo acima, eu quero que as pessoas sintam vontade de fazer um curso de Web Acappella, se eu compartilhar meu site com uma imagem bem atrativa, com um título “Quer aprender ganhar dinheiro com sites?” e uma descrição “Com nosso curso você aprenderá a criar sites incríveis e ainda lucrar com isso, saia da crise com essa área que não para de crescer”. Eu garanto que no segundo exemplo os cliques serão muito maiores.
O que são OpenGraph Facebook?
Para ir bem ao ponto e sem nada muito técnico, o Opengraph é um código onde são inseridos metadados no head do seu site, de modo que quando seu site for compartilhado no WhatsApp, Facebook e etc essas mídias vão procurar em seu site essas metatags, quando eles encontram preenchem o link de compartilhamento, assim a grosso modo você consegue indicar quais são as informações que deseja que apareça.
Mão na massa
Sem mais delongas, vamos ao tutorial.
Passo 1
Editar o código abaixo:
<meta property="og:locale" content="pt_BR"> <meta property="og:url" content="COLOQUE AQUI O LINK DO SEU SEU SITE COM HTTP://WWW OU HTTPS://WWW."> <meta property="og:title" content="SEU TÍTULO"> <meta property="og:site_name" content="NOME DO SITE"> <meta property="og:description" content="SUA DESCRIÇÃO"> <meta property="og:image" content="LINK DA SUA IMAGEM, DEVE FICAR ASSIM COM HTTP://WWW OU HTTPS://WWW."> <meta property="og:image:type" content="image/jpeg"> <meta property="og:image:width" content="800"> <meta property="og:image:height" content="600"> <meta property="og:type" content="website">
Depois de editar ele deve ficar próximo a isso. (Fique atento que o código abaixo é apenas um exemplo, ele contém as minhas informações, você deve por as suas)
<meta property="og:locale" content="pt_BR"> <meta property="og:url" content="https://www.aprendafazersites.com.br/curso-de-webacappella"> <meta property="og:title" content="Curso de Web Acappella"> <meta property="og:site_name" content="Do básico ao avançado"> <meta property="og:description" content="Quer aprender fazer sites do zero e lucrar com eles? Corre e clique aqui"> <meta property="og:image" content="https://www.aprendafazersites.com.br/curso-miniatura.jpg"> <meta property="og:image:type" content="image/jpeg"> <meta property="og:image:width" content="800"> <meta property="og:image:height" content="600"> <meta property="og:type" content="website">
Passo 2
Agora que está editado você vai colocar no seu Web Acappella, para isso temos duas formas de fazer e vou explicá-las abaixo.
1° Forma
Se você deseja que essas informações apareçam em todas as páginas que forem compartilhadas (por exemplo, se você compartilhar a página home vai aparecer a imagem, o título, descrição e etc, se você compartilhar a página de serviços vai aparecer as mesmas informações) se é isso que você quer fazer, siga os passos abaixo.
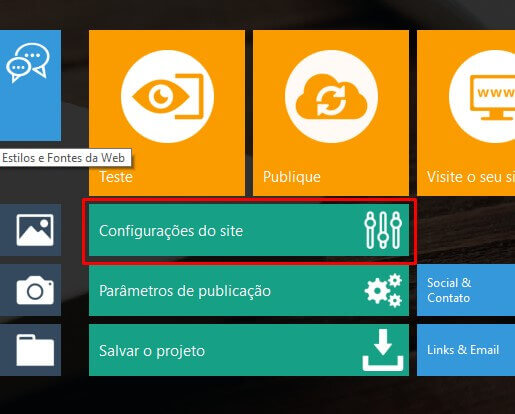
Abra o Web Acappella e vá em configurações do site

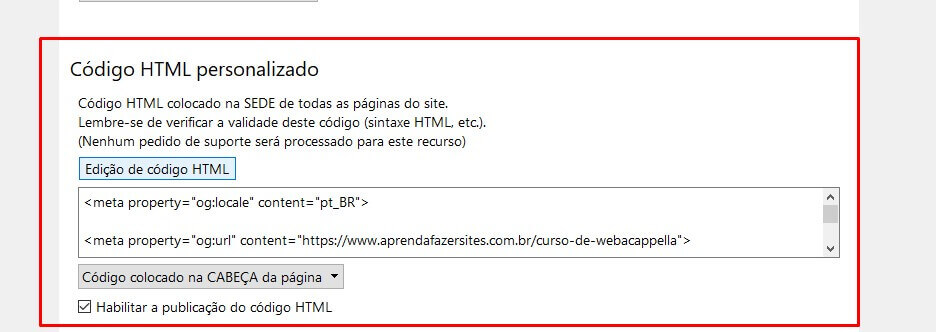
Desça até a parte Código HTML personalizado

OBS: Se você tiver outros códigos lá, coloque esse em cima de todos
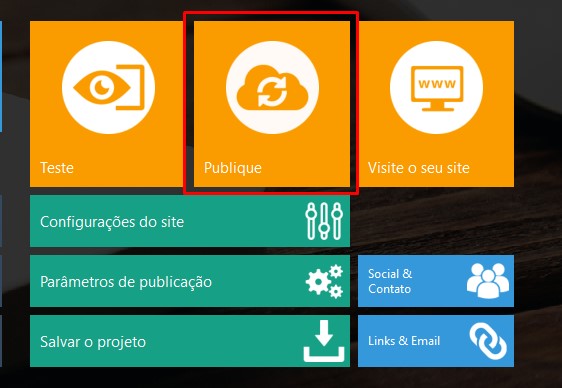
Depois basta salvar e publicar o projeto


2° Forma
Agora, se você quer que cada página apresente um título, descrição e imagem diferente você vai precisar primeiro editar o código para cada página, e depois que você integrar, vai fazer o seguinte:
Vá em editar páginas

Escolha a página que deseja colocar o código

Vá em propriedade da página

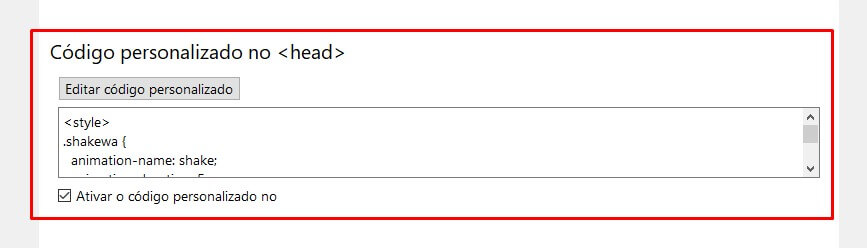
Depois desça até código personalizado no HEAD e cole o código lá

Depois salve e publique


Faça isso para todas as páginas, edite o código com as informações que deseja que apareça naquela página e faça isso em página por página.
SUPER DICA
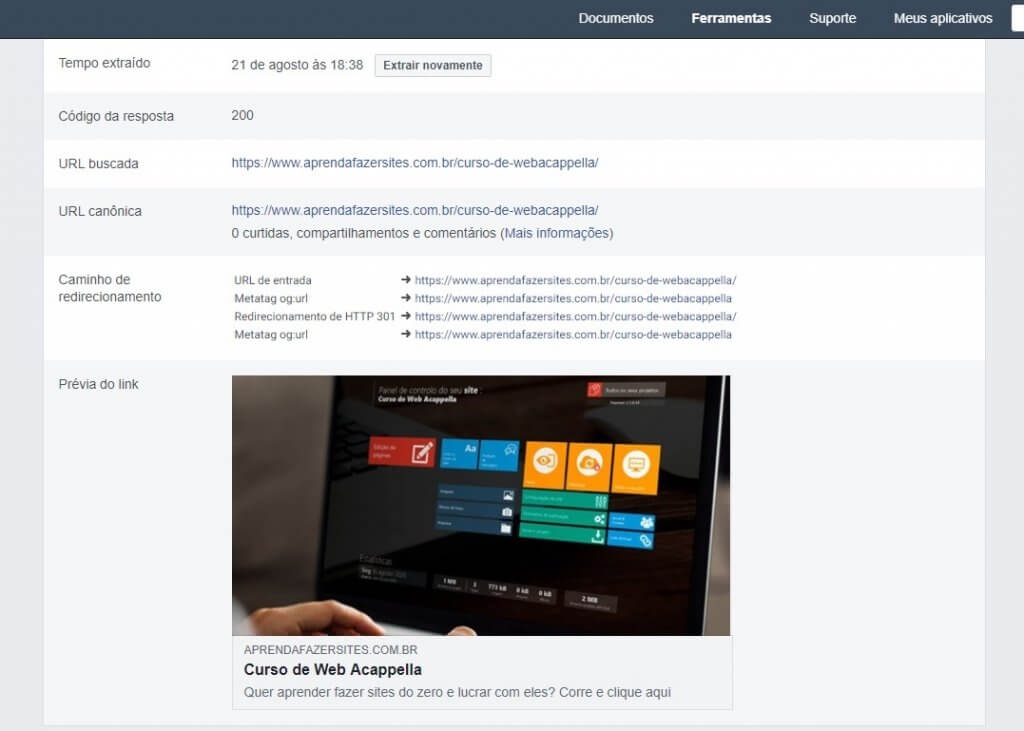
Depois de publicar, quando você for testar, use um site que o próprio Facebook disponibiliza. Para acessar clique aqui, cole o endereço do site lá e teste, pois esse tipo de tag tem muito cache, e, muitas vezes você já colocou o código, porém quando testa ainda não aparece por causa do cache, e se testar nesse link não tem.

É isso pessoal, qualquer dúvida deixem nos comentários, até a próxima.
Quer aprender fazer sites com qualidade profissional no Web Acappella? CLIQUE AQUI








Olá.
Tenho um problema com o código opengraph. Segui suas instruções, mas também as de outros.
Se você puder me ajudar. Talvez no e-mail. para que eu possa colocar o código.