Fala pessoal! Tudo bem? No post de hoje trouxe alguns princípios básicos e essenciais para criação de sites.
Antes de tudo quero que você saiba que a palavra design significa projetar. Projetar é, basicamente, arquitetar uma ideia, elaborar algo que tenha uma sequência e uma ou mais alternativas como resultados. Explanando um pouco mais, projetar é dar colocar um significado e funções para algo que se cria. Logo, tudo o que se projeta está diretamente ligado a uma função, então podemos dizer que todo design possui uma função.
E já que estamos falando de páginas da internet, você deve prestar muita atenção à sua composição visual. Por quê? Porque além de agradar aos seus visitantes, uma excelente composição tem um impacto direto no desempenho do seu site (navegação, conversão, retenção, etc.).
Equilíbrio, movimento, ênfase e outros princípios do design e como aplicá-los aos sites é o que vamos estudar neste artigo. Confira:
Equilíbrio

Em termos de design, o equilíbrio é garantir que nenhum elemento prevaleça em relação a outro, o que levaria alguns elementos a desaparecerem de forma insignificante no plano de fundo e a não terem qualquer propósito. Há três tipos de equilíbrio no design:
1. Equilíbrio simétrico
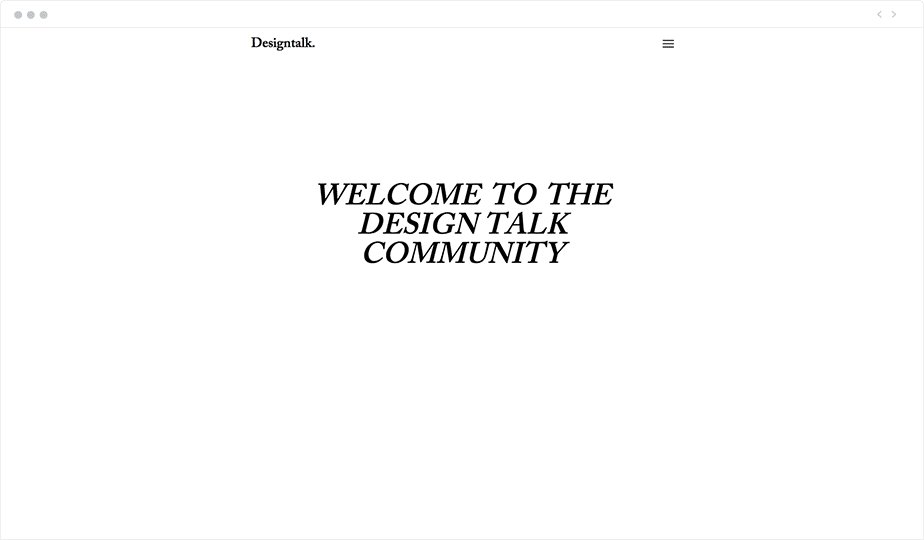
Este é talvez o tipo mais comum e facilmente interpretável de equilíbrio, onde o peso visual de uma composição é distribuído uniformemente em todas as direções. Você pode desenhar uma linha vertical ou horizontal através do desenho e o equilíbrio visual ainda será perfeitamente simétrico. Este tipo de composição é muito bem equilibrada e dá a sensação de composição “perfeita”.
2. Equilíbrio assimétrico
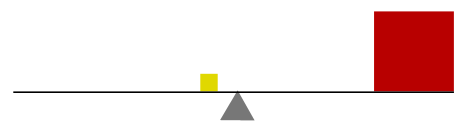
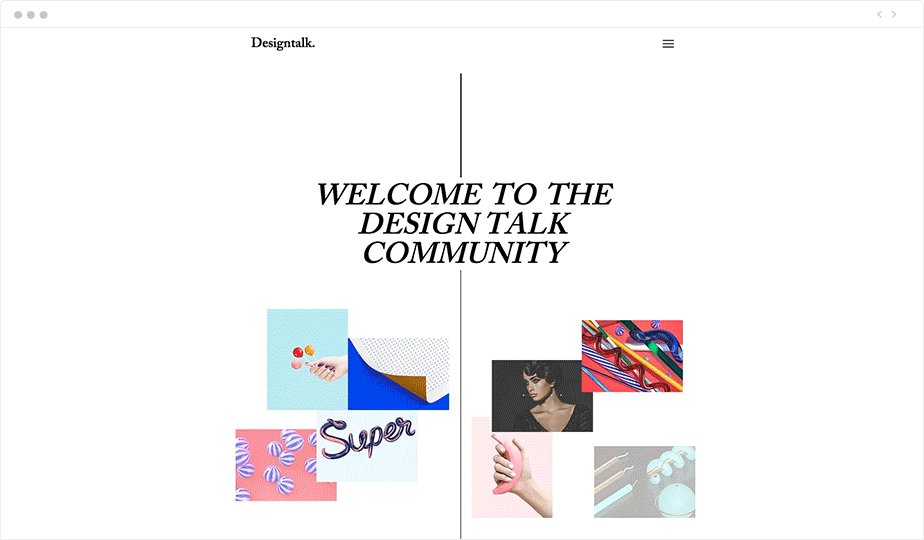
Equilíbrio assimétrico é o gesto intencional para criar uma sensação de tensão e movimento em um desenho ou fotografia. Geralmente isso significa que diferentes elementos ou pontos focais não são distribuídos uniformemente como em uma composição simetricamente balanceada. Com uma visão superando a outra, você ainda tem uma sensação de equilíbrio.
3. Desequilibrado
Este tipo de equilíbrio em design e fotografia é realmente destinado a desafiar as regras convencionais. Isso definitivamente chama a atenção e faz o espectador pensar. No entanto, este equilíbrio no design é o mais difícil de conseguir, porque as coisas podem rapidamente dar errado e parecer uma bagunça.
Como aplicá-lo ao seu site
Tendo como base sua linha ou ponto central, o peso visual precisa ser distribuído igualmente pelo seu site. É necessário que você preste atenção no equilíbrio de cada elemento inserido, seja um parágrafo, uma imagem e até mesmo um botão.
Usar um layout de grade é uma forma fácil para manter tudo organizado, especialmente se você planeja mostrar muito conteúdo numa única página.

Contraste
O grande segredo é que, pequenos contrastes não funcionam bem! No bom layout os elementos se contrastam bastante, o que torna a hierarquia mais clara. Existem muitas maneiras de se trabalhar o contraste: tamanho, cores, texturas, claro e escuro, espessura de linhas, peso da letra (bold x light) e muitas outras. Vamos falar das principais:
1. Contraste de tamanho
Tamanho é a maneira mais óbvia de gerar bom contraste no seu Design. Se pergunte sempre que criar uma composição: está claro qual é o elemento mais importante dessa cena? Quanto mais evidente for essa hierarquia, mais seu design funcionará.
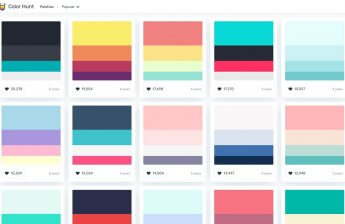
2. Contraste de cor
Aqui, nem sempre o contraste tem relação com hierarquia, mas mesmo esteticamente, contraste maiores entre cores dão mais conforto para os olhos. Podemos ter contraste através do matiz ou da luminosidade da cor. Cores mais distantes no círculo cromático são mais contrastantes. Cores bem claras com cores super escuras dão muito certo. Preto no branco nunca falha.
3. Tipografia
O uso de tipografia traz muitas oportunidades de trabalhar hierarquias. Com o peso da letra (de thin até heavy), maiúsculo e minúsculo, itálico e regular. É sempre legal dar destaque para palavras mais importante e dividir o texto em partes, dando ritmo à leitura.
Como aplicá-lo ao seu site
Normalmente, a monotonia é muito chata e afasta as pessoas. Jogue com os elementos de diferentes formas para conseguir adicionar ao seu site um diferencial e despertar seu público exatamente como aquela primeira xícara de café de manhã. Mas decida aleatoriamente qual elemento vai brilhar, ao contrário, pense quais itens específicos você quer realçar.

Ênfase
Princípio de design também conhecido como Foco Visual ou Ponto Focal. Tem como objetivo direcionar o olhar para algum objeto, elemento ou composição específica.
O uso do princípio Contraste, por exemplo, alcança esse objetivo, mas a Ênfase pode ser aplicada por outros meios, tais como o isolamento de um objeto (que chama mais atenção do que os objetos que estão agrupados), ou por uma posição inusitada de algum elemento compositivo no ambiente e até mesmo, pela iluminação adequada.
Por direcionar o olhar, esse princípio pode ser usado para disfarçar irregularidades não desejadas. Mas é preciso tomar cuidado com o excesso de ênfase, pois pode causar a sensação de confusão, conflito e desconforto visual.
Como aplicá-lo ao seu site
Você trabalhou muito em cada elemento do seu site. Mas sejamos honestos: nem tudo é igualmente importante, o que não tem problema porque um não tem o mesmo propósito que o outro. Algumas seções são mais decorativas enquanto outras são claramente mais voltadas para ação, uma vez que vão ajudar os visitantes a alcançar as metas que você determinou para eles. Este é o caso típico dos seus CTAs. CTAs, ou chamadas de ação, são frases curtas (“Agende”, “Compre agora”, “Cadastre-se aqui”) que fazem o link com as seções do seu site onde os visitantes devem fazer alguma coisa. Uma vez que são eles que estão atraindo tráfego e negócios, naturalmente a ênfase deve ser colocada neles e não na imagem de fundo, que basta ser bonita.

Um bom design é indispensável na criação de sites. Espero que esses princípios ajudem vocês a criarem sites incríveis e profissionais!