E ai pessoal, tudo bem? Vamos aprender nesse post um efeito top, ele enriquece muito o site, pois dá um hover em elementos como box, rows e etc. Lembrando que vamos usar aquele mesmo recurso de CLASSES CSS, se está por fora basta clicar aqui que você vai entender.
Efeito TOP 😎
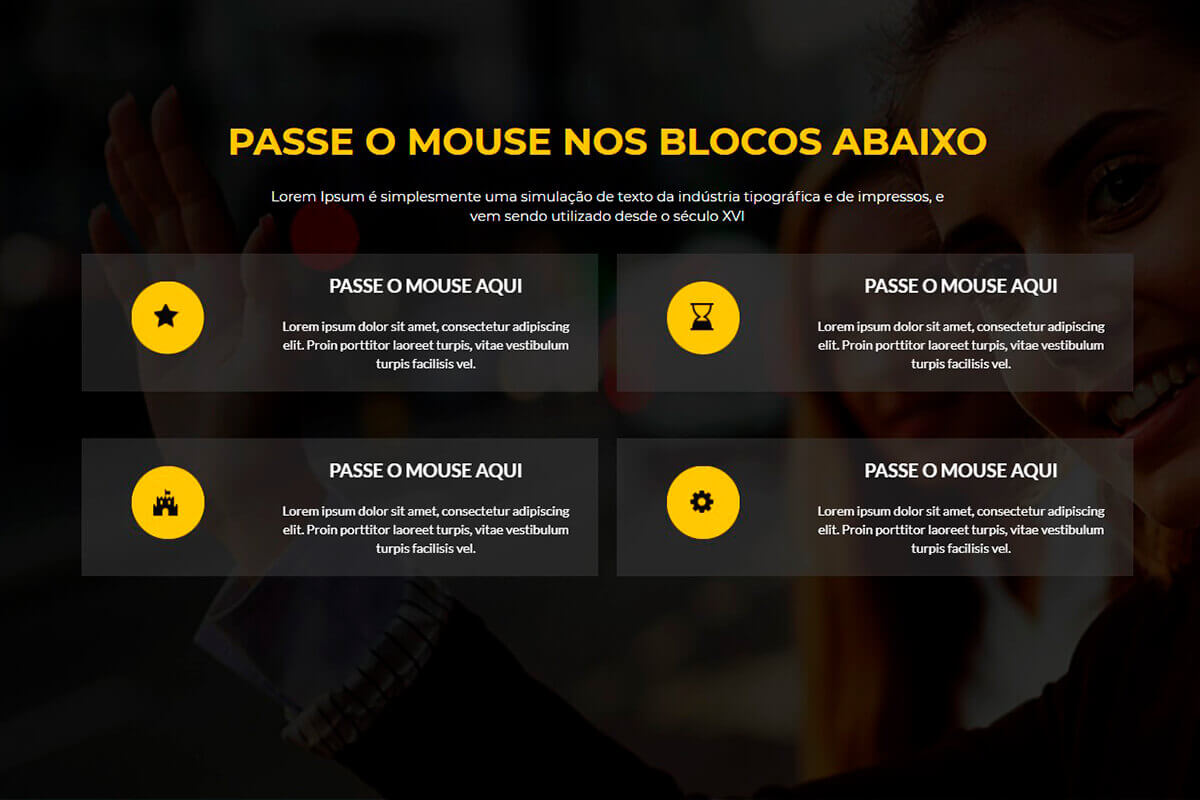
Esse efeito é muito top, quando você passa o mouse ele faz um efeito de linha passando trazendo sofisticação ao elemento..
Ver efeitoMão na massa
Vamos ao tutorial
Passo 1
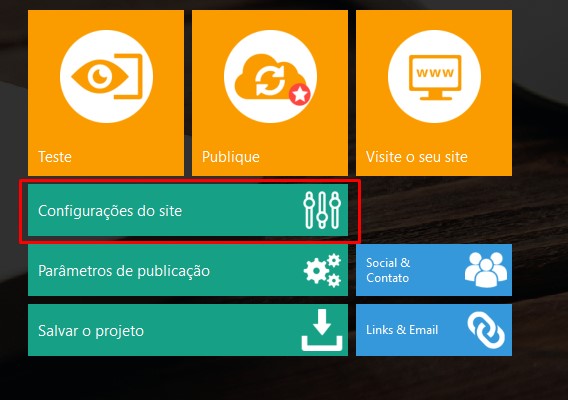
Abra seu Web Acappella e vá em “Configurações do site”

Passo 2
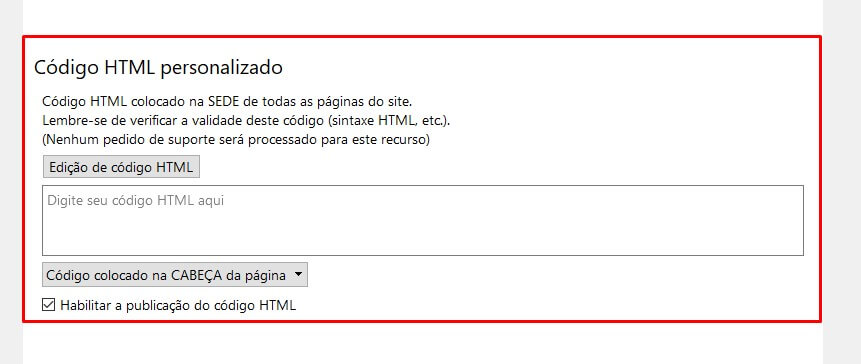
Desça até a sessão de “Código HTML personalizado”

Passo 3
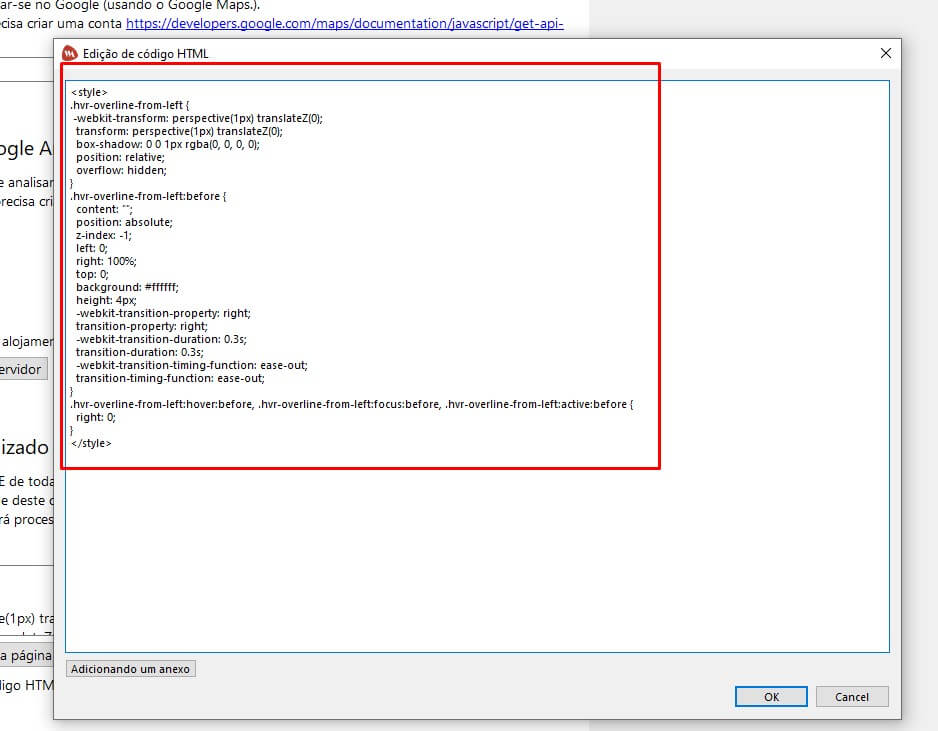
Você vai colar o código a seguir EXATAMENTE como está, sem realizar nenhuma alteração:
<style>
.hvr-overline-from-left {
-webkit-transform: perspective(1px) translateZ(0);
transform: perspective(1px) translateZ(0);
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
position: relative;
overflow: hidden;
}
.hvr-overline-from-left:before {
content: “”;
position: absolute;
z-index: -1;
left: 0;
right: 100%;
top: 0;
background: #ffffff;
height: 4px;
-webkit-transition-property: right;
transition-property: right;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-timing-function: ease-out;
transition-timing-function: ease-out;
}
.hvr-overline-from-left:hover:before, .hvr-overline-from-left:focus:before, .hvr-overline-from-left:active:before {
right: 0;
}
</style>
Ele vai ficar assim, clique em OK

Passo 4
Clique em “Salvar e sair”

Passo 5
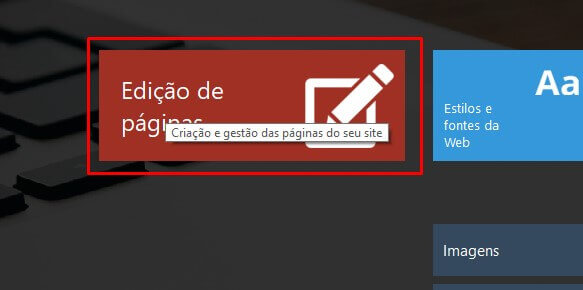
Vá em editar páginas

Passo 6
Agora você vai na imagem, texto ou no elemento que vai aplicar o efeito, clica em cima, no canto inferior direito no menu de ações onde está “Classes CSS Personalizadas”, você vai colocar assim hvr-overline-from-left lá ficando EXATAMENTE como a imagem abaixo:

PRONTO! Basta publicar que seu elemento vai ter o efeito como no exemplo abaixo:
Ver efeito
Até a próxima pessoal! Dúvidas deixem nos comentários.








Muito bom esse efeito. Obrigado por compartilhar. Grande abraço.
Muito obrigado amigo