E ai pessoal, como estão? Nesse post vou ensinar mais um efeito bem legal para você incrementar seus sites. Lembrando que vamos usar aquele mesmo recurso de CLASSES CSS, se está por fora basta clicar aqui que você vai entender.
Efeito de sombra
Esse efeito é bem bacana, ele pode ser usado em diversos tipos de elementos no Web Acappella, no exemplo abaixo eu apliquei no texto, mas pode ser usado em imagens, botões e etc..
Ver efeitoMão na massa
Vamos ao tutorial
Passo 1
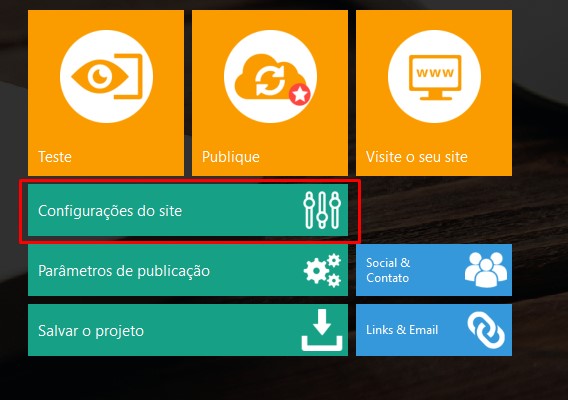
Abra seu Web Acappella e vá em “Configurações do site”

Passo 2
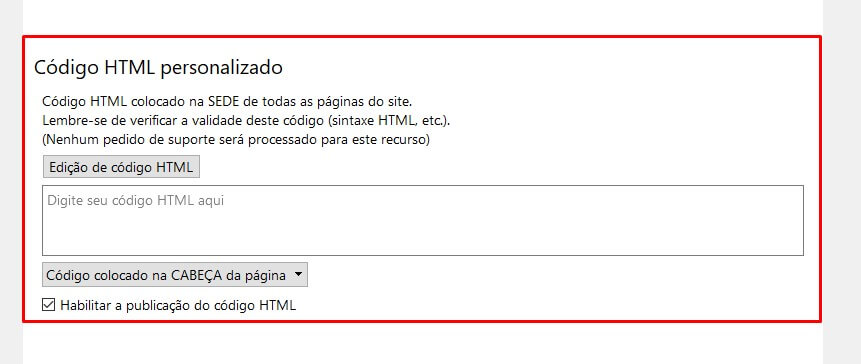
Desça até a sessão de “Código HTML personalizado”

Passo 3
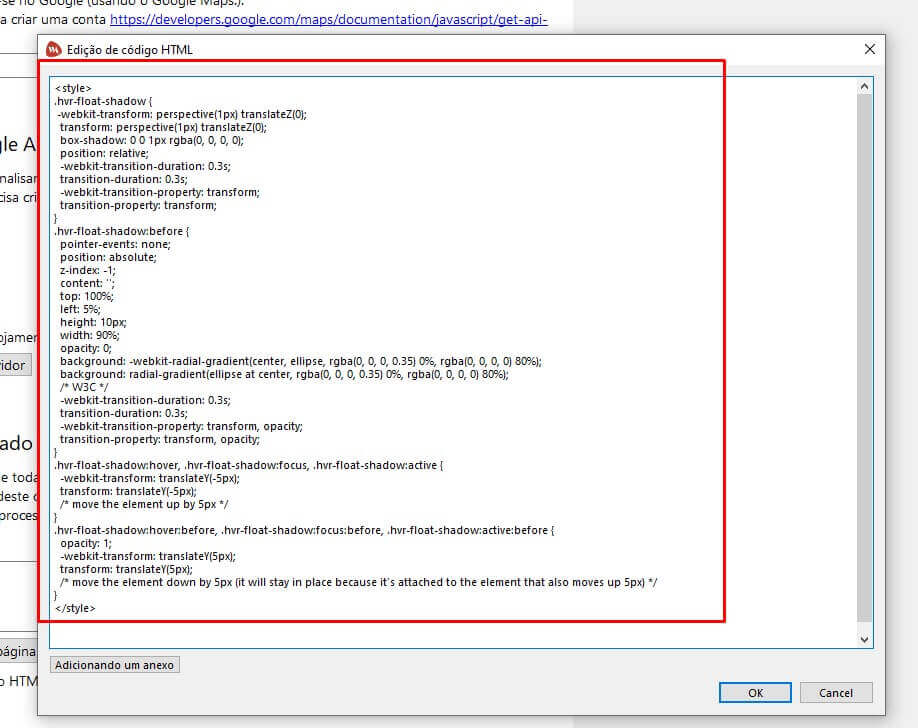
Você vai colar o código a seguir EXATAMENTE como está, sem realizar nenhuma alteração:
<style>
.hvr-float-shadow {
-webkit-transform: perspective(1px) translateZ(0);
transform: perspective(1px) translateZ(0);
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
position: relative;
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-property: transform;
transition-property: transform;
}
.hvr-float-shadow:before {
pointer-events: none;
position: absolute;
z-index: -1;
content: ”;
top: 100%;
left: 5%;
height: 10px;
width: 90%;
opacity: 0;
background: -webkit-radial-gradient(center, ellipse, rgba(0, 0, 0, 0.35) 0%, rgba(0, 0, 0, 0) 80%);
background: radial-gradient(ellipse at center, rgba(0, 0, 0, 0.35) 0%, rgba(0, 0, 0, 0) 80%);
/* W3C */
-webkit-transition-duration: 0.3s;
transition-duration: 0.3s;
-webkit-transition-property: transform, opacity;
transition-property: transform, opacity;
}
.hvr-float-shadow:hover, .hvr-float-shadow:focus, .hvr-float-shadow:active {
-webkit-transform: translateY(-5px);
transform: translateY(-5px);
/* move the element up by 5px */
}
.hvr-float-shadow:hover:before, .hvr-float-shadow:focus:before, .hvr-float-shadow:active:before {
opacity: 1;
-webkit-transform: translateY(5px);
transform: translateY(5px);
/* move the element down by 5px (it will stay in place because it’s attached to the element that also moves up 5px) */
}
</style>
Ele vai ficar assim, clique em OK

Passo 4
Clique em “Salvar e sair”

Passo 5
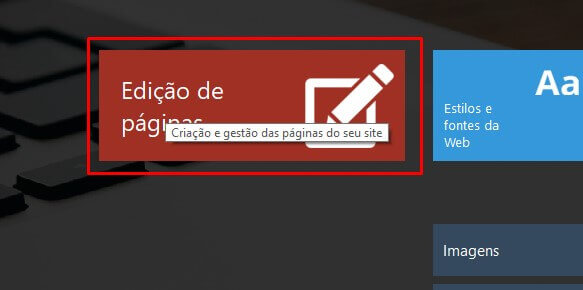
Vá em editar páginas

Passo 6
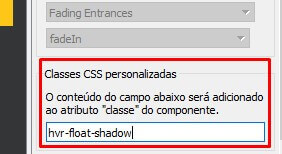
Agora você vai na imagem, texto ou no elemento que vai aplicar o efeito, clica em cima, no canto inferior direito no menu de ações onde está “Classes CSS Personalizadas”, você vai colocar assim hvr-float-shadow lá ficando EXATAMENTE como a imagem abaixo:

PRONTO! Basta publicar que seu elemento vai ter o efeito como no exemplo abaixo:
Ver efeito
Bom, por hoje é isso galera, espero que ajude de alguma forma.








Excelente!!! 👏 👏 👏 👏 👏
Parabéns!!!
Obrigado amigo