Olá galera, como vocês estão? Eu sei que muita gente já sabe, mas se você quer que seus clientes administrem seu site feito no Web Acappella CLIQUE AQUI.
Agora que comecei a introduzir as CLASSES no Web Acappella deu para perceber que as coisas ficam bem mais versáteis e interessantes uma vez que diversos efeitos que não são nativos no Web Acappella podem ser inseridos sem dificuldade.
Efeito de movimento
Esse efeito é bem bacana, ele pode ser usado em diversos tipos de elementos no Web Acappella, no exemplo abaixo eu apliquei em imagens.
Ver efeitoMão na massa
Vamos ao tutorial
Passo 1
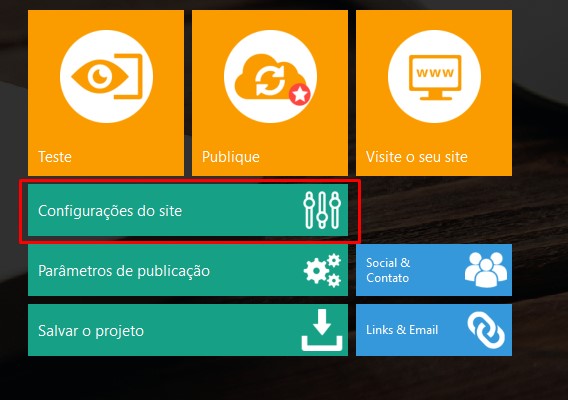
Abra seu Web Acappella e vá em “Configurações do site”

Passo 2
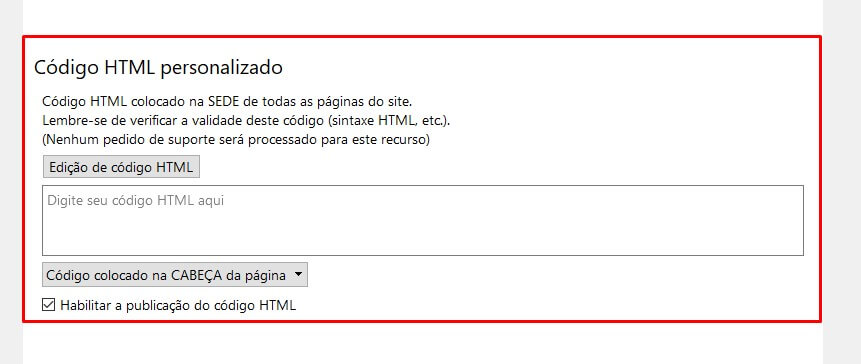
Desça até a sessão de “Código HTML personalizado”

Passo 3
Você vai colar o código a seguir EXATAMENTE como está, sem realizar nenhuma alteração:
<style>
.hu__hu__ { animation: hu__hu__ infinite 2s ease-in-out }
@keyframes hu__hu__ {
50% { transform: translateY(30px) }
}
</style>
Ele vai ficar assim

Passo 4
Clique em “Salvar e sair”

Passo 5
Vá em editar páginas

Passo 6
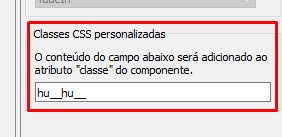
Agora você vai na imagem, texto ou no elemento que vai aplicar o efeito, clica em cima, no canto inferior direito no menu de ações onde está “Classes CSS Personalizadas”, você vai colocar assim hu__hu__ lá ficando EXATAMENTE como a imagem abaixo:

PRONTO! Basta publicar que seu elemento vai ter o efeito como no exemplo abaixo:
Ver efeitoAté a próxima.
Dúvidas, deixa nos comentários.








tooop, obgd por compartilhar este conhecimento vai ser muito útil.
ola amigo, meu web acapella 5 não tem este classes CSS personalizadas, oque tenho que fazer?
poderia me ajudar?
obrigado.
Acredito que é só você atualizar seu Web Acappella que vai aparecer essa opção.