Olá galera, tudo bem? No post de hoje vou ensinar como utilizar o Google Maps no seu site feito com o Web Acappella sem a necessidade de utilizar a API.
Para quem ainda não sabe a algum tempo o Google passou a cobrar pelo uso do Google Maps, você pode conferir as condições e valores CLICANDO AQUI.
Antes para se colocar o Google Maps no Web Acappella bastava colocar o endereço no Widget de Mapa do próprio WA que ele já integrava. Hoje é necessário criar uma API no Google, colocar no WA e por fim realizar a integração. Nós já ensinamos esse procedimento aqui no blog, para ver como funciona basta CLICAR AQUI.
O fato é que existe outra forma de utilizar o Google Maps no Web Acappella, esse método não necessita da API portando você não vai precisar pagar 😎😎😎
Chega de conversa e vamos lá
1- O primeiro passo desse tutorial você vai acessar o site do Google maps CLICANDO AQUI
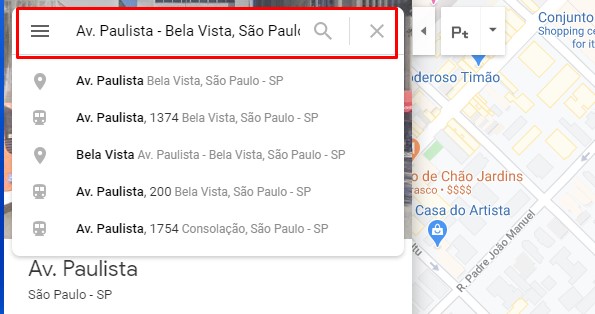
2-Coloque seu endereço no campo e pesquise por ele

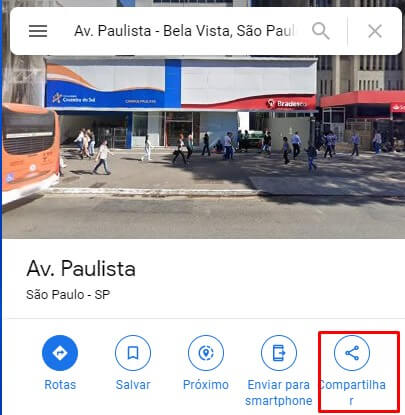
3-Depois de ter encontrado seu endereço clique em “Compartilhar”

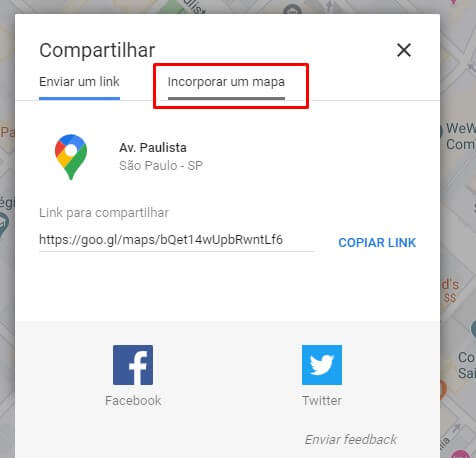
4- Depois clique em “incorporar mapa”

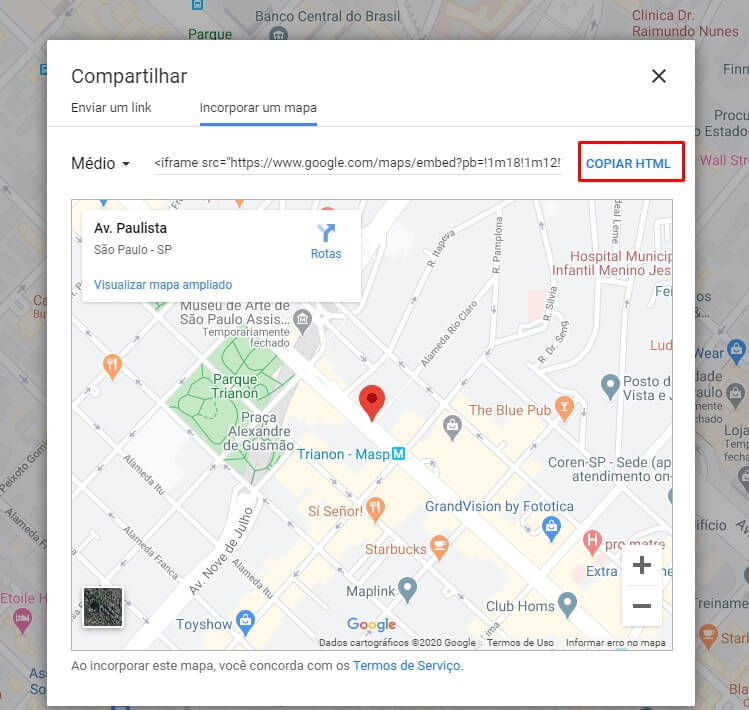
5- Depois clique em “COPIAR HTML”

6- Vamos entender o código:
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3657.1487821350556!2d-46.656571184475936!3d-23.56309936754285!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94ce59c8da0aa315%3A0xd59f9431f2c9776a!2sAv.%20Paulista%2C%20S%C3%A3o%20Paulo%20-%20SP!5e0!3m2!1spt-BR!2sbr!4v1588871256086!5m2!1spt-BR!2sbr” width=”600″ height=”450″ frameborder=”0″ style=”border:0;” allowfullscreen=”” aria-hidden=”false” tabindex=”0″></iframe>
O único ponto que você deve se atentar é para parte em vermelho. O width corresponde a largura do mapa e o height a altura, então se você quer que seu mapa tenha uma largura de 800px basta trocar o width=”600″ por width=”800″, o mesmo vale para o heigth.
Dica importante
Eu recomendo você definir sempre a largura assim width=”100%”, com isso você está indicando que o mapa terá largura total, pois assim você vai ter problemas no responsivo e o que vai determinar a largura do seu mapa será a box do seu Web Acappella, isso vale inclusive para quem deseja colocar o mapa em largura total, para isso basta colocar a largura em width=”100%” e inserir o código em uma área html com a box estendida.
7- Abra o Web Acappella e vá em editar páginas

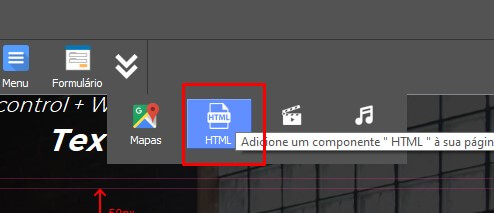
8- Vá onde deseja colocar o mapa e adicione a ferramenta ÁREA HTML

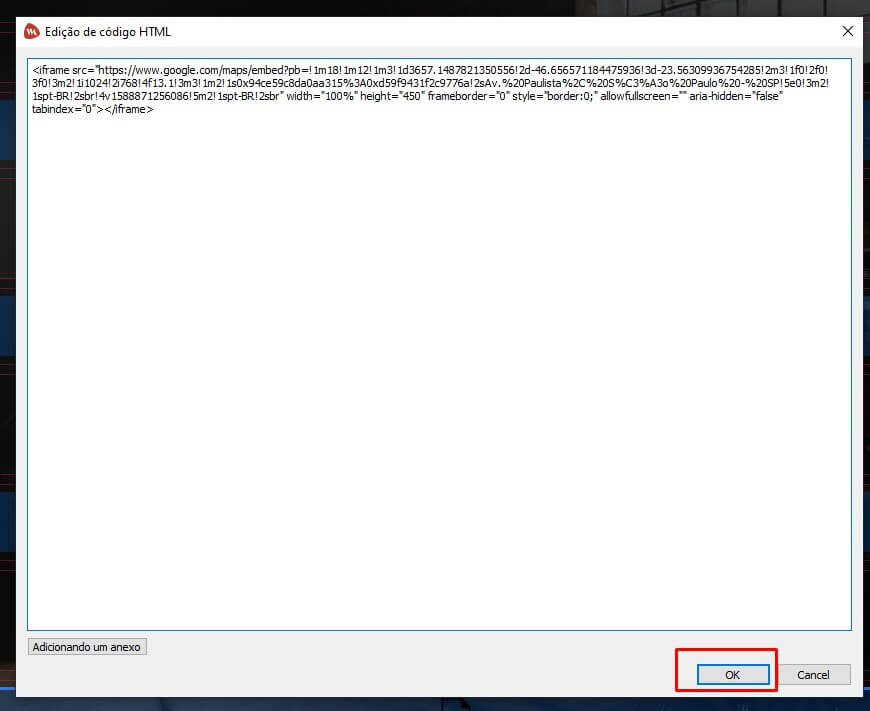
9- Cole o código lá e clique em OK

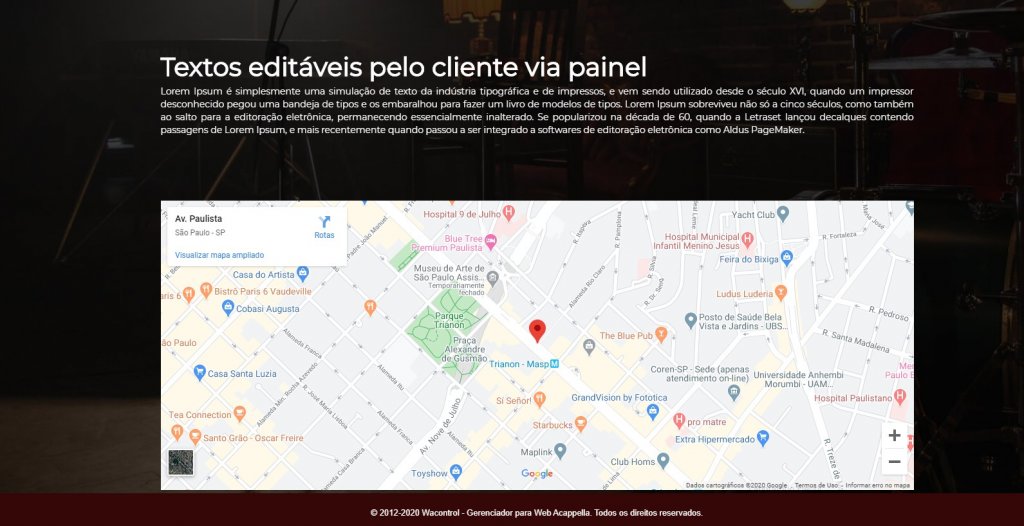
Pronto, agora quando você visualizar seu mapa estará lá.

É uma tarefa bem simples, mas o pessoal tem me perguntando bastante, espero que tenha ajudado, qualquer dúvida só deixar nos comentários.
Até a próxima pessoal








Excelente dica. Vlw
Show! Parabéns! 🎊
Perfeito, parabéns, obrigado