Fala pessoal, tudo tranquilo?
Neste post eu quero abordar algo que é de extrema importância na hora de desenvolver sites com o Web Acappella RC, que é a parte responsiva.
Muitas das vezes erramos nessa etapa que sem dúvida é uma das mais importantes na criação, principalmente para o Google, é ele que enxerga se nosso site está 100% preparado para receber o visitante.
E isso é de uma relevância enorme, porque se o Google entende que seu site não é bom, ele não te mostra, consequentemente, você perde acessos e possíveis clientes.
Pensando nisso resolvi criar um tutorial rápido explicando nos mínimos detalhes, como fazer todos esses ajustes.
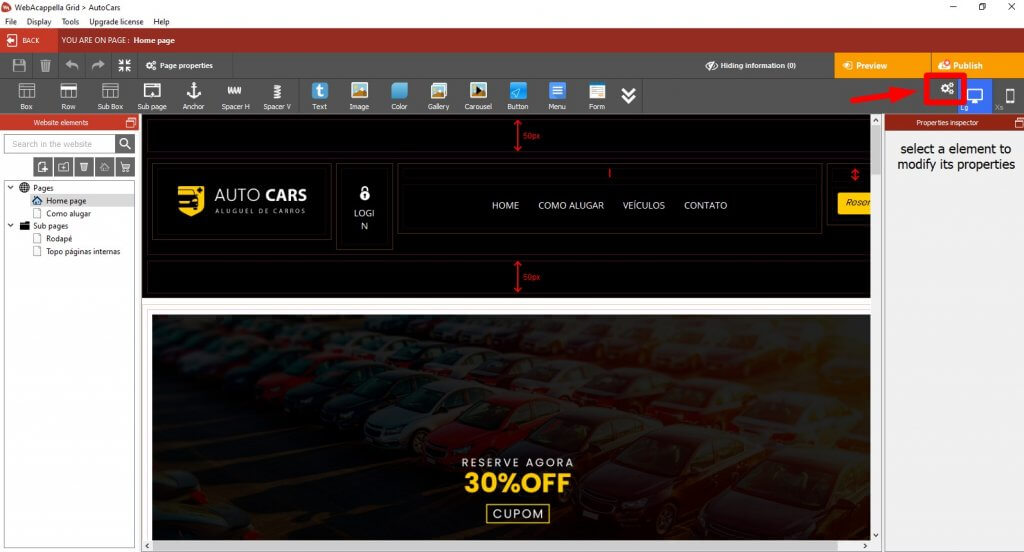
Vamos para o Web Acappella? Abra o software em algum dos seus projetos.

O primeiro passo é clicar nessas engrenagens, essas com a seta apontando na imagem.
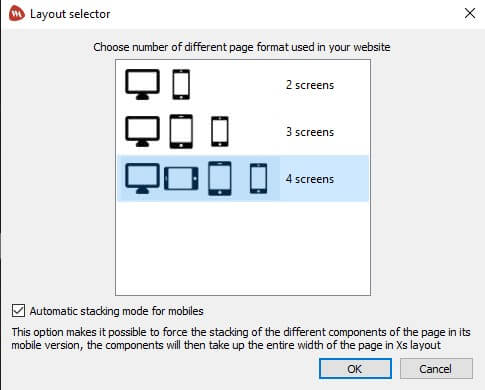
Assim, nós ativamos as 4 telas que o WARC permite edição separada. O que é essa edição separada?
Nada mais é do que uma folha de estilo “css” para cada ambiente que seu site é navegado. Assim, conseguimos fazer os ajustes adaptando o site às telas separadamente.

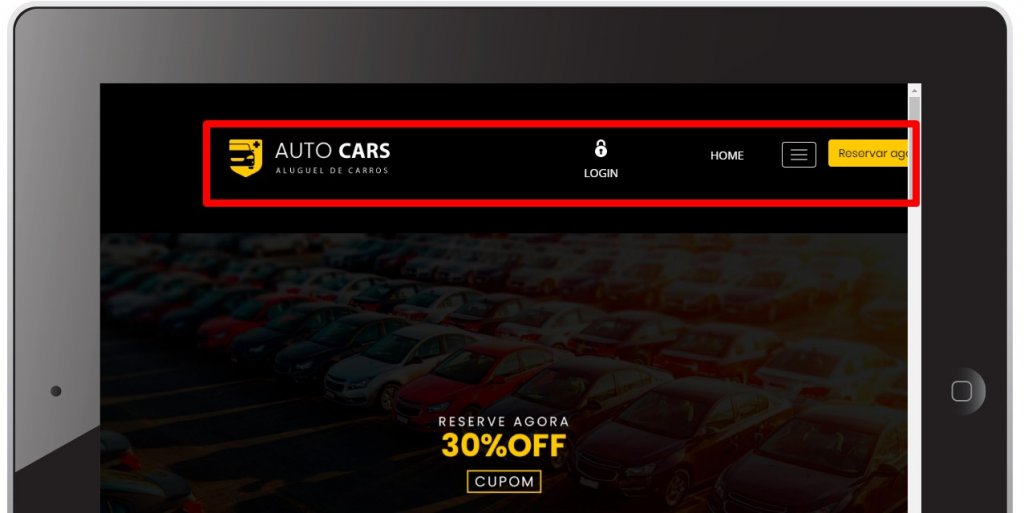
Bom, eu sei que o layout que eu fiz está perfeito no desktop (computadores e notebooks), será que ele também está perfeito para tablets e celulares? É o que vamos ver.

E olha só a surpresa, totalmente desconfigurado, e se o cliente acessa o site por este dispositivo? rs.

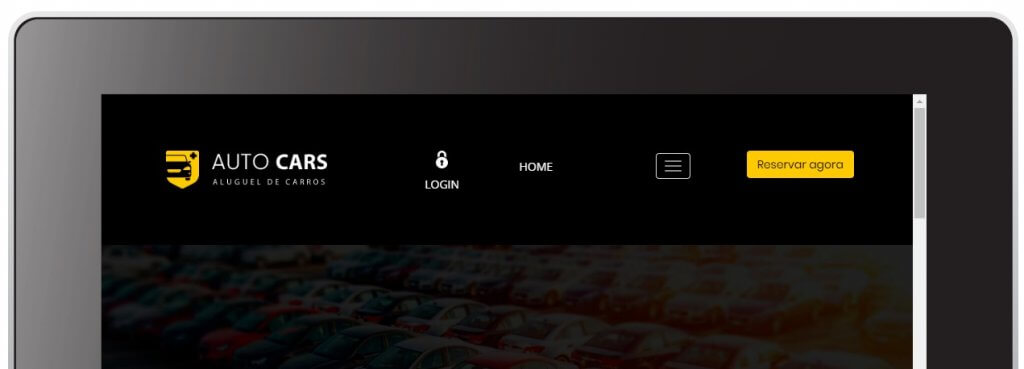
Agora sim temos um ajuste perfeito!
Bom, não vou fazer o ajuste do site todo aqui, mas deu pra ter noção do quão importante é ativarmos essas 4 telas e realizar os ajustes necessários para cada uma delas, não é?
Espero que este post tenha te ajudado e enriquecido seu conhecimento sobre WARC.
Forte abraço.








Boa noite,gostaria de saber quando serão disponibilizados os módulos que eu tinha no antigo painel,caso não vão liberar me avisa por favor, por que foram prometidos até então estou esperando..
Olá, muitos deles já foram liberados. Para falar sobre isso nos chame em nosso Whats https://wa.me/5511982614621