Fala pessoal, tudo bem com vocês?
No tuto de hoje vamos dar uma dica bem simples, mas de grande valia.
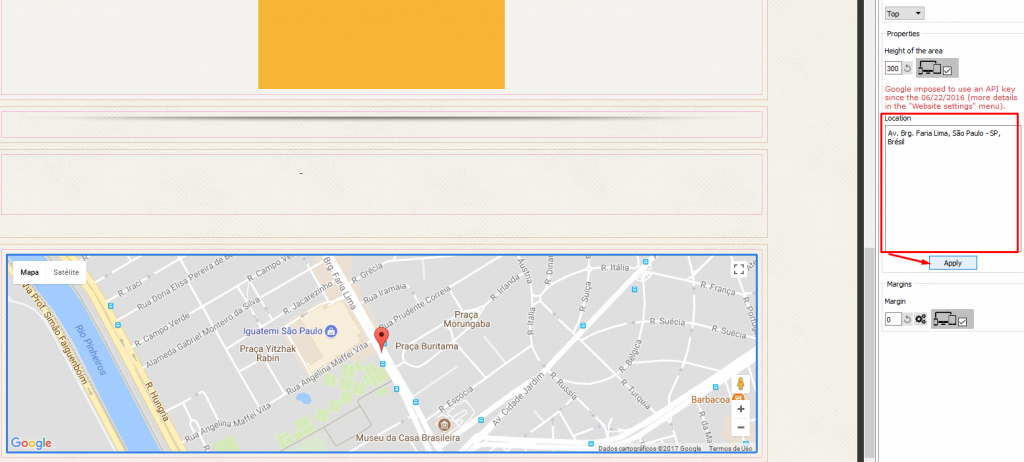
Vamos ao que interessa, abra o seu projeto no Web Acappella 5 e insira um mapa, dessa forma:

Digite o seu endereço e clique em “Apply”.
Bom, já estaria funcionando, mas as vezes o mapa apresenta um erro no site e não exibe, caraca, o que fazer agora?
Bora resolver isso, volte no início do software e clique no botão verde “Website Settigns”, depois, role até a opção mostrada na imagem:

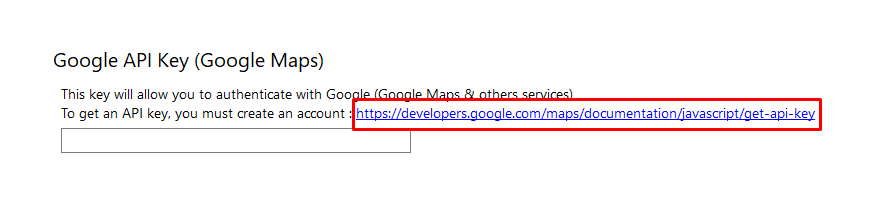
Clique no link destacado, você será direcionado para o site Google Maps APIs:

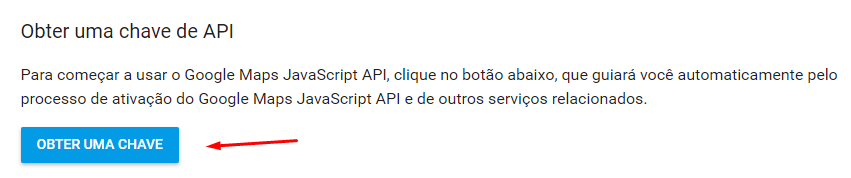
Agora, clique em “chaves de API para a API padrão:

Depois:

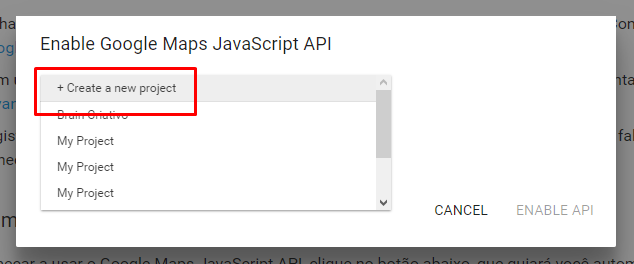
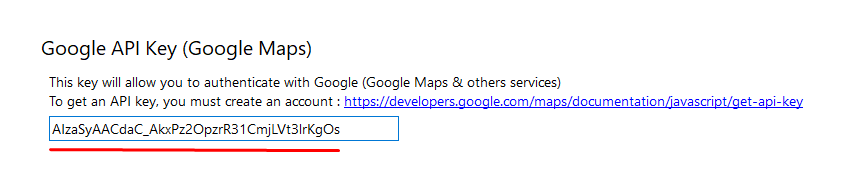
Selecione a opção “+ Create a new project”, insira o nome do projeto/site que está fazendo, e finalize clicando em “CREATE AND ENABLE API”, fazendo isso, o sistema irá gerar um código de API KEY, copie esse código e insira no campo do WARC, no mesmo onde iniciamos o tutorial.
Código inserido no WARC:

Pronto, agora seu mapa será sempre apresentado da forma correta e sem erros.
Espero que esse tutorial tenha te ajudado, e se tiver dúvidas, deixa nos comentários desse post.
Um abraço e até a próxima.








Muito bom, simples e direto!
Muito obrigado amigo
Não funciona mais? É pago?
Olá agora o Google mudou suas formas de API, se não me engano depois de uma certa quantidade é pago, eu vou criar um artigo que ensina uma solução alternativa.